How To Upload Software In Wordpress
Do you need to have your website visitors upload files on your contact form?
Maybe you're hiring employees and desire to collect resumes, or perhaps yous're running another application form or photography contest where you need the bidder to adhere files.
In this tutorial, we'll show you how to create a file upload form in WordPress (footstep past step).

Why Create a File Upload Form in WordPress?
If you want to collect any kind of file from your users, and so a file upload form is a great thought. You could let users upload images, PDF files, Word documents, or other types of files.
Using a file upload form makes life easy for you lot, and your users.
Instead of the electronic mail back-and-forth, yous can create a course that include all the fields you lot need, and so yous can collect all data at one time.
Also, your form should automatically save the course data in your WordPress database. That way, you can easily find the submissions, even if yous miss or delete an electronic mail.
Video Tutorial
If you'd prefer written instructions, just keep reading.
How to Create a File Upload Form in WordPress
For this tutorial, we'll be using WPForms, which is the all-time contact form plugin for WordPress.
If you're on a tight upkeep, you can get the file upload feature on WPForms' Bones plan. However, the fully-featured Pro program gives you access to bonus form templates, survey reports, and tons of other powerful features.
First, you lot'll need to install and actuate the WPForms plugin. If yous're non sure how, just cheque out our step by step guide on how to install a WordPress plugin.
Once you lot've activated the plugin, you'll see a new WPForms tab in your dashboard.
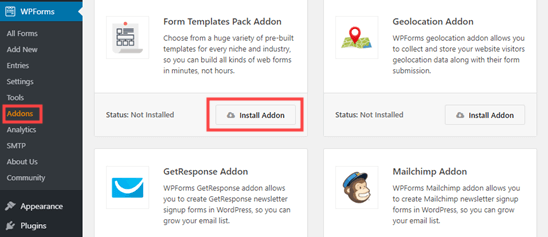
Go to the WPForms » Addons page and coil downwardly to the Class Templates Pack Addon. Click on the 'Install Addon' push to install and activate it.

Yous are now gear up to create your start file upload form.
Head over to the WPForms » Add together New page.

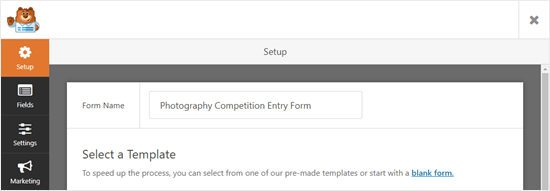
You'll be taken straight to the WPForms architect. Yous tin give your course a name at the top of the screen:

You'll likewise need to choose a template. Nosotros recommend using the File Upload Template, which you can find in the Boosted Templates section. Click on the template to use it.
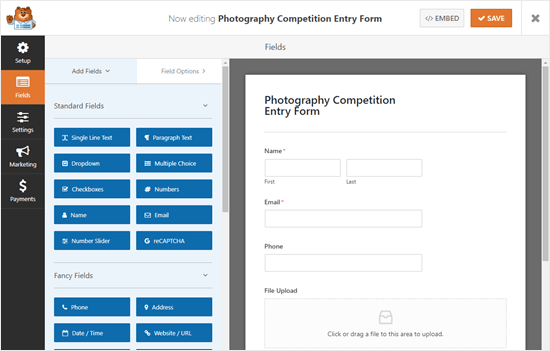
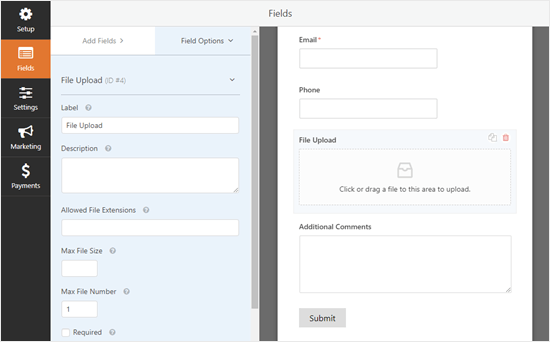
The File Upload Form will automatically be created for you.

You can use the file upload class without making any changes at all, if you desire.
Past default, it'll allow users to upload the post-obit file types:
- Images files: .png, .gif, .jpg
- Documents: .doc, .xls, .ppt, .pdf
- Audio: .wav, .mp3, .mp4
- Video: .mpg, .mov, .wmv
If you'd similar to restrict the file types farther, click on the File Upload field to edit it. Y'all'll see the Field Options on the left hand side of your screen:

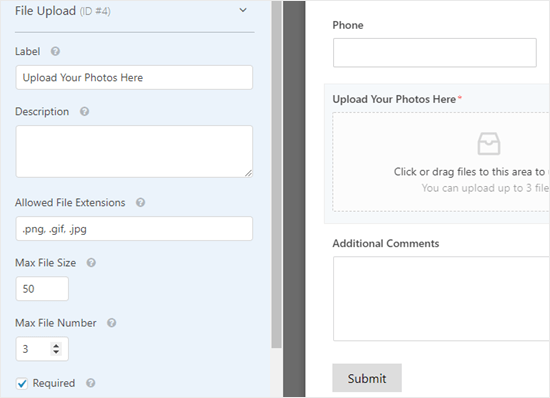
In the Allowed File Extensions box, you tin type in any file formats you want to accept. We're going to let the prototype formats .png, .gif, and .jpg. Make sure you split up them with a comma.

Note: WordPress limits the types of files that tin can be uploaded to the site for WordPress security reasons. You lot can add additional file types to WordPress if yous want to allow users to upload file types that aren't normally allowed.
You tin can too ready a maximum file size and a maximum number of files. For our competition, nosotros're going to allow people to submit up to 3 photos of up to 50MB each.
If you want to preclude people from submitting the form without attaching their file(s), yous can check the Required box. This means the form can't be submitted unless at least 1 file has been uploaded.

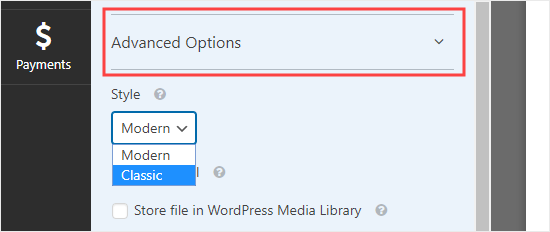
By default, the File Upload Field uses a modernistic format that lets users drag and driblet their files. Notwithstanding, if yous have limited space for your form, or y'all adopt a classic upload field, yous can change this.
Just click on 'Advanced Options' to open up up more options for the field. You lot tin can then switch the style from Modern to Classic using the dropdown.

Tip: The classic upload field only allows one file to be uploaded. If y'all want users to be able to submit more than one file, yous'll need to add more than 1 File Upload Field to your form.
You can as well choose to store the submitted files in the WordPress Media Library, if yous want. This makes it easy for y'all to add them to a post or page. For instance, with our photography competition, we might include the best photos when we denote the winner.
Annotation: The uploaded files are yet saved in your WordPress database, even if you don't check this box. They're simply stored in a carve up binder in your WordPress hosting account.
If you desire to edit any of the other fields on your form, y'all tin can click to edit them on the left hand side in the same way.
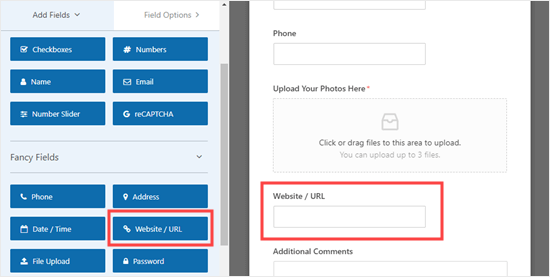
You lot can also add new fields using the Add together Fields tab. But drag and driblet any field that you want to add together to your class.
Here, we've added a Website/URL field to the class, then that photographers can give united states the link to their website.

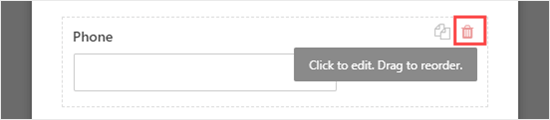
If you want to remove a field, hover your mouse cursor over it and click the red trash can icon. We're going to remove the Phone field as we don't need the photographers' telephone numbers.

Once you're happy with your form, click the Relieve button at the meridian of the screen.
![]()
Setting Up Your File Upload Form'due south Notifications
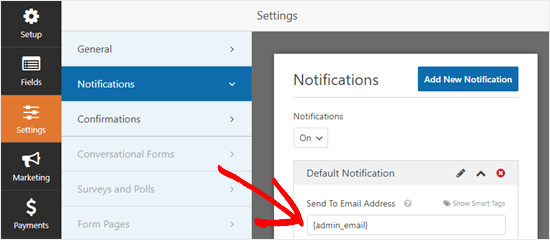
Under the Settings tab, you can click Notifications to set your class'southward electronic mail notifications. You may want to change the default settings.
By default, the form sends an electronic mail notification to {admin_email}.
If y'all created your WordPress site past yourself, then this volition be your email address. If non, then you tin delete {admin_email} and type your own electronic mail address here instead.

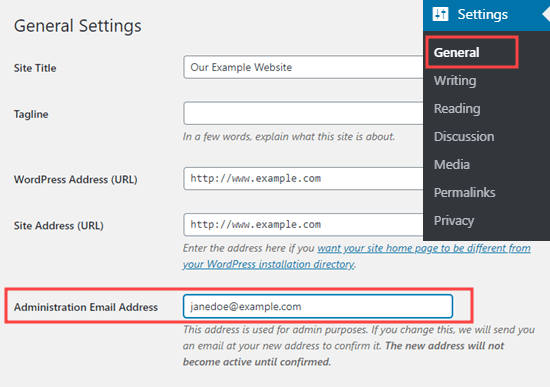
Tip: Not certain if {admin_email} is your email address or not? Get to Settings » General in your WordPress dashboard. Look for the Administration Email Address. You lot can change it hither. Merely click Save Changes at the bottom later on doing so.

If yous desire the submitted files to be sent to more than ane person, yous can also set up multiple notifications hither.
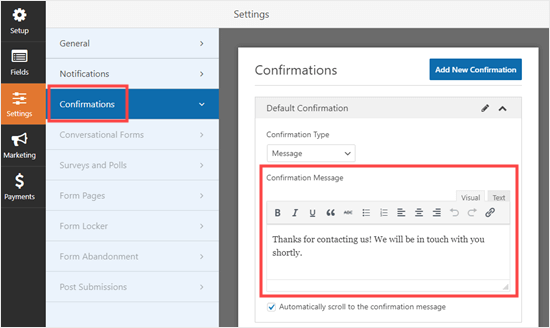
You may also want to change the confirmation bulletin that users sees after the form is submitted. Y'all can do this nether Settings » Confirmations.
Simply blazon the message you lot want into the box. You can add formatting like bold and italic if you want to. This is how the default message looks:

Don't forget to save your form one time yous've made changes. You can exit the grade builder by clicking the X in the top correct.
Calculation Your File Upload Grade to Your Website
Once you've created your form, you lot'll demand to add it to your website. You can add information technology on an existing post or folio, or you can create a new page.
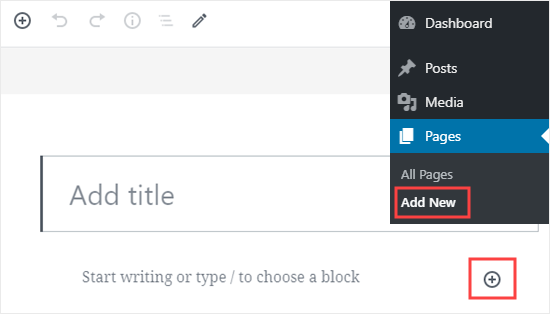
We're going to add our form to a new page. To create a new page, go to Pages » Add New. Then, add a new block to your folio by clicking the (+) icon.

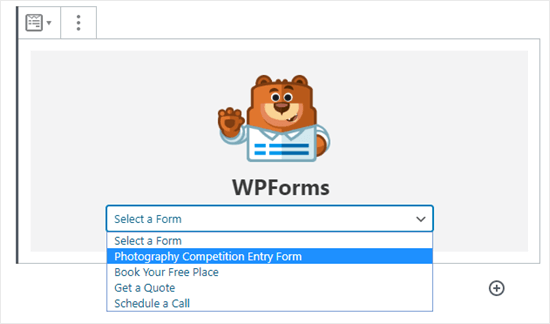
Next, you'll demand to select the WPForms block from the Widgets section. You can use the search bar to discover information technology if y'all adopt.

After y'all've added the cake to your folio, select the form that you created from the WPForms dropdown.

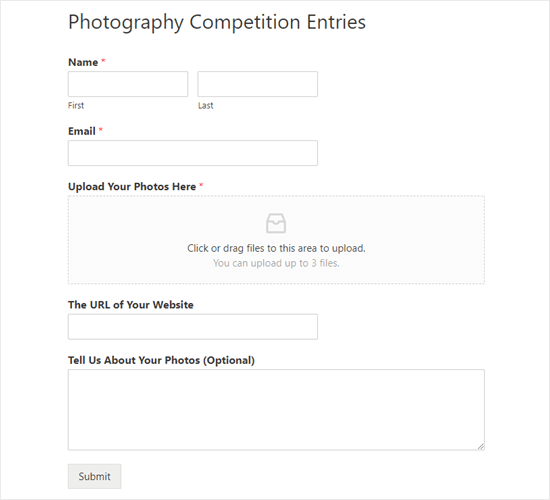
At present, preview or publish your page and take a look at your class live on your site. Hither's how our course looks.

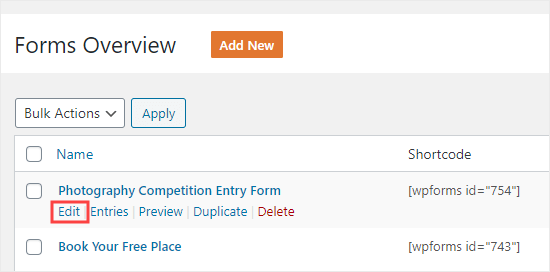
Y'all tin make changes to your course by going to WPForms » All Forms. Just click on the name of the form, or run your mouse over information technology and click the 'Edit' link, to edit it.

When you edit your form, information technology's automatically updated on your website. You don't need to add information technology to your page once again.
Tip: It'south a adept thought to exam your form to make sure information technology'southward working as expected. If yous don't go an email notification after creating a form entry, then take a look at our step by step guide on fixing the WordPress not sending email issue.
Viewing or Downloading the Uploaded Files
When someone sends a file through your file upload grade, you tin can get information technology through your electronic mail inbox or through your WordPress dashboard.
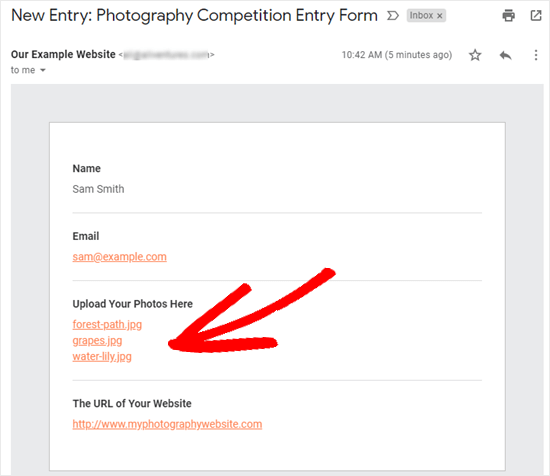
With each form entry, you'll become an email like this:

But click the links to view or download the files themselves.
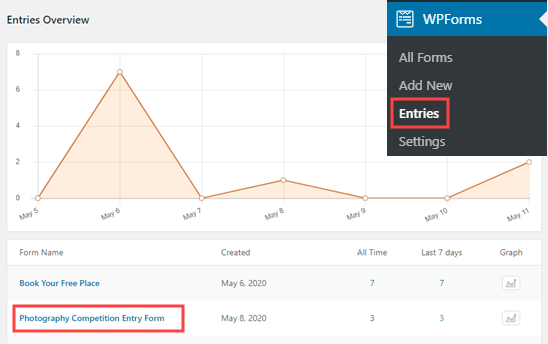
You can as well easily discover the files through WordPress itself. Go to WPForms » Entries then click on the name of your form.

Side by side, you can run into the uploaded files in the table of form entries. Alternatively, you tin click the View link to see the full details of the form entry.

Nosotros hope this tutorial helped you learn how to create a file upload form in WordPress. You might also want to bank check out our guide on the best WordPress survey plugins and our guide on how to create an email newsletter.
If y'all liked this article, then delight subscribe to our YouTube Channel for WordPress video tutorials. You can besides find us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. See how WPBeginner is funded, why it matters, and how you can support united states of america.
Source: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-file-upload-form-in-wordpress/
Posted by: autendestre.blogspot.com

0 Response to "How To Upload Software In Wordpress"
Post a Comment