How To Upload Local Files To Siteground

DISCLOSURE: This mail service may incorporate affiliate links, significant when you click the links and make a purchase, we receive a commission.
There are a lot of situations where yous demand to upload files to your web hosting account. If yous want to migrate your onetime website to a new spider web host and then you need to manually upload the files first. Once again, y'all might need to upload themes, plugins, modules etc. to your existing website.
Then, it is amend to know how to upload files to your spider web host. If you lot are a SiteGround web host user who is searching for this specific tutorial. Then nosotros have good news for you. In this commodity, we will tell you lot how to upload unmarried files and also entire websites to a SiteGround web host.
As always, we will as well add screenshots to each step. And then, curl your sleeves. And, let's get to the main part.
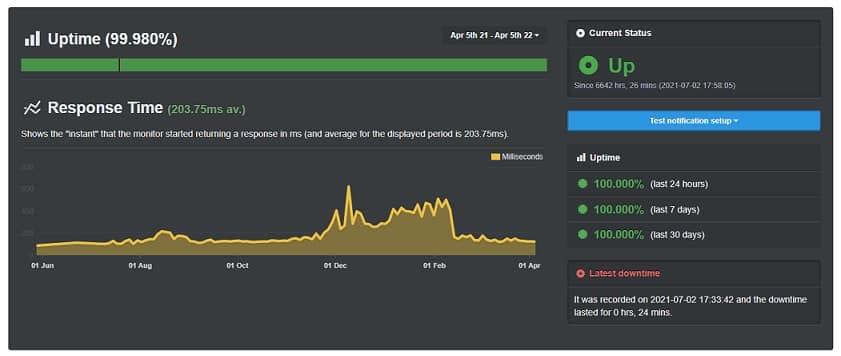
Our Elevation Ranked #1 Web Host

Latest Uptime Stats (Real Records) - 99.98% (Concluding 12 Months)

Visit Cloudways
Upload Website Files on SiteGround
Uploading files via SiteGround cPanel File Director:
First and foremost, we will let you know how to utilise the cPanel 'File Director' function to upload files. So, let's see.
- Log in to cPanel dashboard of your SiteGround web host business relationship

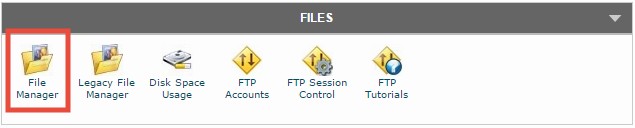
- Now, scroll down until you find the 'Files' section. Under this department, you volition detect the 'File Manager' button. Click on the 'File Manager' push

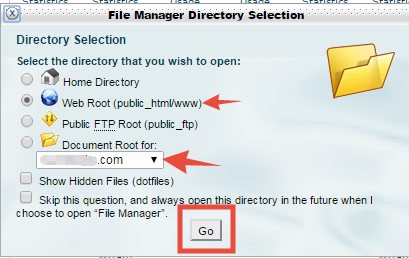
- In doing and then, a new popup window will appear. Yous have to choose the particular domain name from the drop-downwardly menu to which you desire to upload the files. Usually, if you accept only i domain and so it volition be selected by default. As well, you have to choose the 'Web Root (public_html/www)' folder; this is the default directory where yous should upload the files to a website. Again, it will be selected by default usually. If it does not then change it equally we showed in the screenshot below. After that click on the 'Go' push button from the bottom to proceed

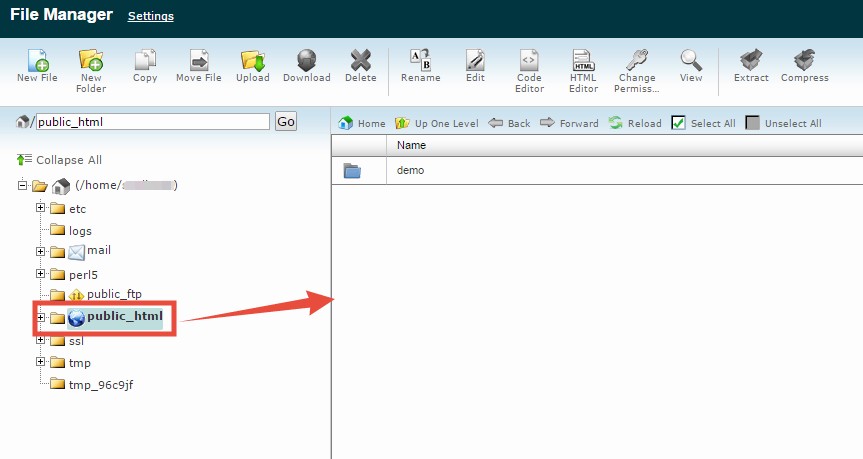
- Side by side, a new tab will exist opened. On the left-hand side, you volition find all of the folders. And on the left side of the screen, you will find the files under whatever item folders. Commonly, you volition meet that the 'public_html' binder will be opened automatically. And you demand to upload any files to this very folder

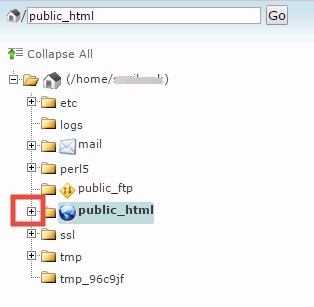
- Alternatively, if you desire to upload files in sub-directory then click on the '+' button next to the 'public_html' folder which volition bring out the sub-directories. So open the specific sub-binder to which you want to upload the files

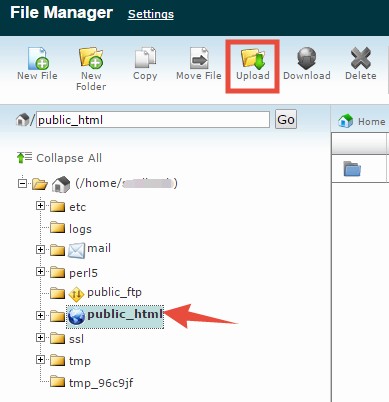
- However, we are going to upload the files to the 'public_html' folder as this is usually the default folder to host website files. Then, click on the 'public_html' first to select it (the background will exist highlighted which volition confirm that the 'public_html' is selected). Then click on the 'Upload' push button from the pinnacle card

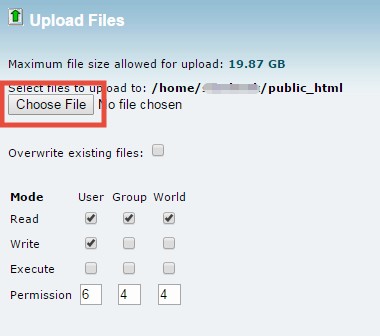
- Another new tab volition be opened. Click on the 'Choose File' button from that new tab

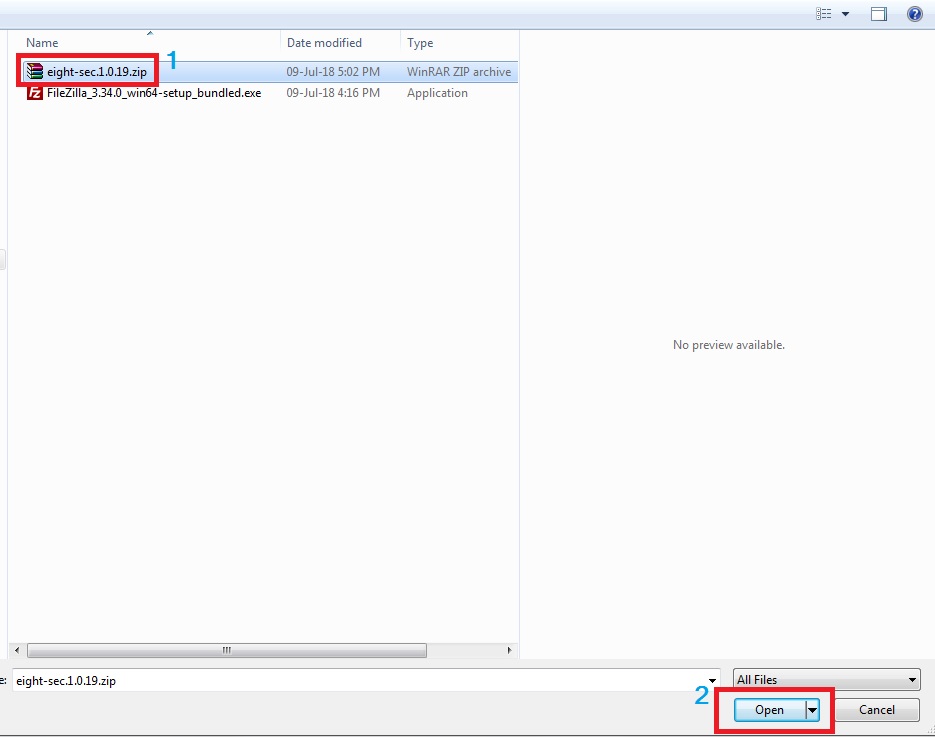
- Afterwards that, a new popup window will appear. Browse to the specific binder and select the file(southward) you lot desire to upload. And then click on the 'Open' button from that window and the upload will exist started immediately

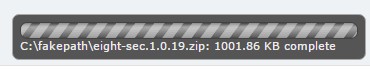
- If you expect at the bottom correct corner of the screen, you will see the progress of the upload

- Subsequently the upload is completed, click on the 'Get back to "/home…' button to return to the previous page

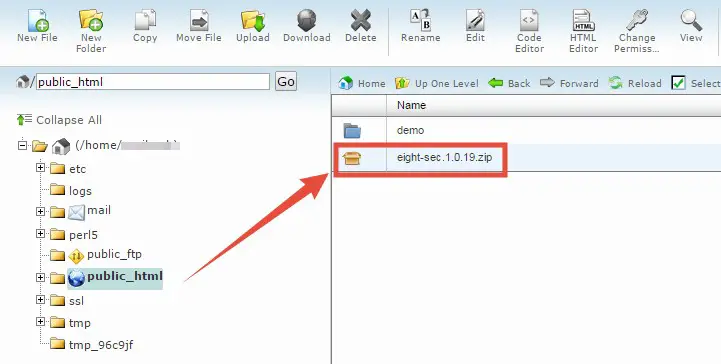
- On the previous page, yous will find the new file was uploaded successfully

Congratulations. You have learned the method of uploading files using the built-in file managing director of cPanel. This is a nifty style to upload files which take a smaller size. You tin can try to upload bigger files using this method also. Nonetheless, in some cases, some complications may ascend. So, if y'all have a lot of files which are very large in size. This method may not come to your help. In that case, we don't recommend this method.
For example, if yous demand to upload an unabridged website so you should apply FTP clients instead of using this previous method to exercise that. You lot can follow the rest of the article to learn the method of using an FTP client.
How to use FTP clients to upload files:
In this part of the article, we will talk about how to upload website files using FTP clients. If you are non familiar with FTP customer software. So you should read our detailed guide on FTP (File Transfer Protocol).
If you want to upload multiple bigger files at in one case then you should use this method. In that location are a lot of advantages using an FTP software. You can interruption/resume the upload using this method. As well, if you have a slow internet speed, then this can exist very helpful for you.
There are a lot of FTP client softwares. Some of them are paid and also some are costless of price. Usually, the paid software come with more features than the free ones. But, if you are trying to just upload and download files to/from a website then the free ones work just well.
There are as well some browser extensions available which can work as FTP clients. Nevertheless, nosotros practice not recommend using a browser to upload files using FTP extension. Because this process is very slow and your browser might crash at some point. And then, let's run into how to upload files using FTP clients.
For the purpose of this article, we will show you how to utilise 'FileZilla'; an FTP software which is complimentary and compatible with all of the major operating systems. It is also a cross-platform software. Yous tin always utilize any other software if you want to. The whole system will be somewhat like to this method even if you apply other software. But, as FileZilla is the most pop one we will use that software to demonstrate in this commodity.
We will split this method into 3 parts. So that you tin follow the unabridged method in step past step. Let's go.
Part i. Creating an FTP account on the SiteGround cPanel:
Before yous practise anything else yous need to create an FTP account.
- Log in to the cPanel of your SiteGround hosting account

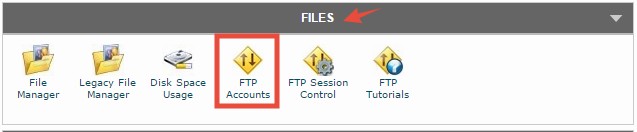
- Then curlicue down to the 'Files' section and click on the 'FTP Accounts' push button to proceed

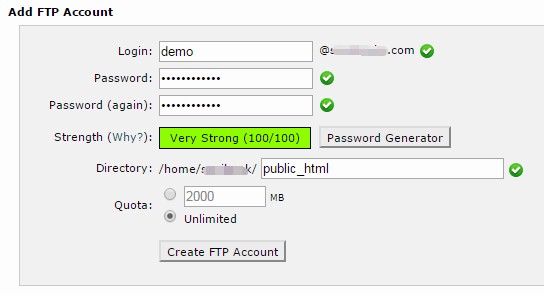
- On the side by side page, you will discover the 'Add FTP Account' section where you accept to enter some information to create an FTP account. We will now tell yous what to enter to each of the boxes

- Login: You can write annihilation here. Nosotros have used 'demo' as it volition be a demo account
- Password: You lot have to enter a potent password hither. Your password must have at least five characters. And the password strength must be at to the lowest degree seventy. Y'all will see a countersign force indicator below the password

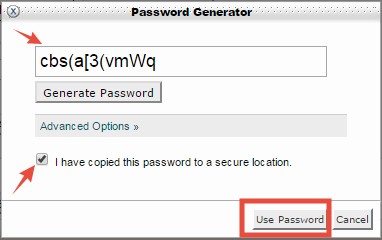
- If yous can't create a valid password. And then click on the 'Password Generator' push which will bring out an automatically generated countersign. Now, y'all have to copy the countersign and save information technology to someplace safe. You lot will need this password a lot of times later on. So click on the 'I have copied…secure location' button. Next, click on 'Employ Password' button. That will automatically place the password in the respective box


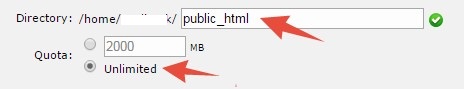
- Directory: The directory should be 'public_html'
- Quota: This should be 'Unlimited'

- Subsequently you lot are satisfied with all of the information yous have provided, click on the 'Create FTP account' button

- Instantly, the account volition exist created. Yous will encounter a notification proverb 'Business relationship Created' on the screen

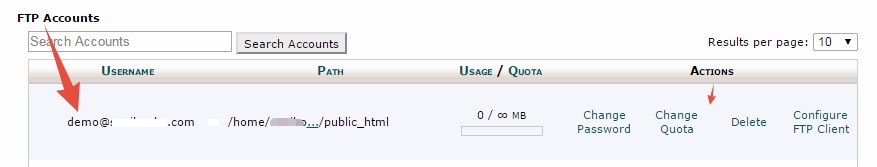
- And you volition detect the business relationship is listed under the 'FTP Accounts' section

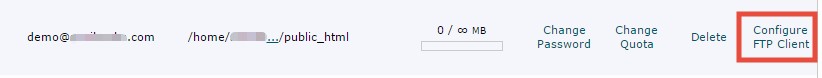
- Good to know: If you lot want to know the detailed configuration information about any particular FTP account. Then click on the 'Configure FTP Client' push which will bring out the of import information about that account

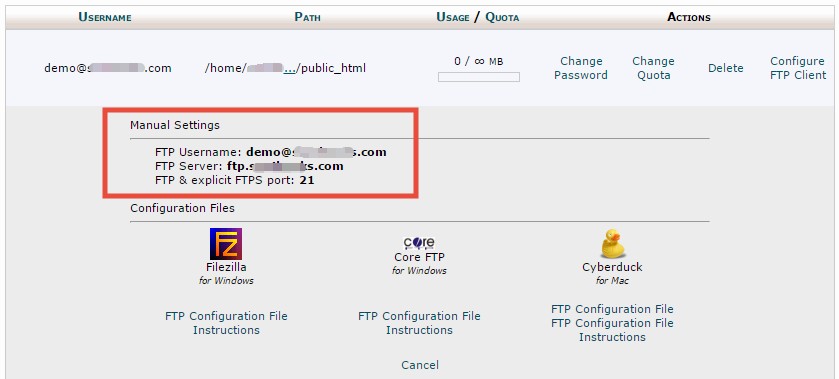
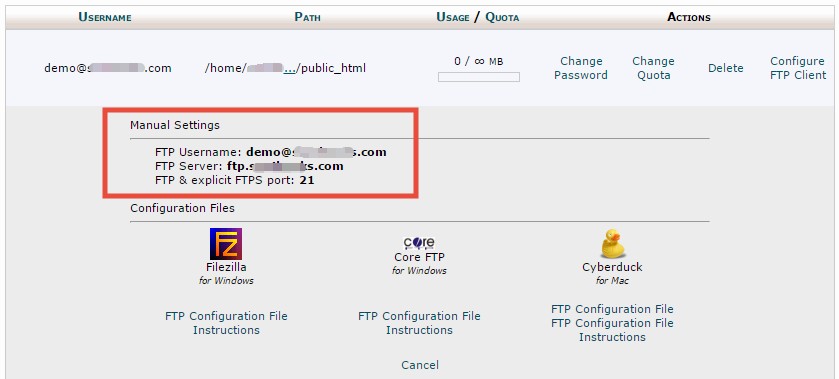
- Those useful information volition be nether the 'Manual Settings' section

Every bit you have created a new FTP account. Now, we will describe how to connect the spider web server to your reckoner using this FTP business relationship down below.
How to use 'FileZilla' to upload files:
- First, Download 'FileZilla' on your PC (according to your operating organization) from the official website
- Then install it in your PC and run the software

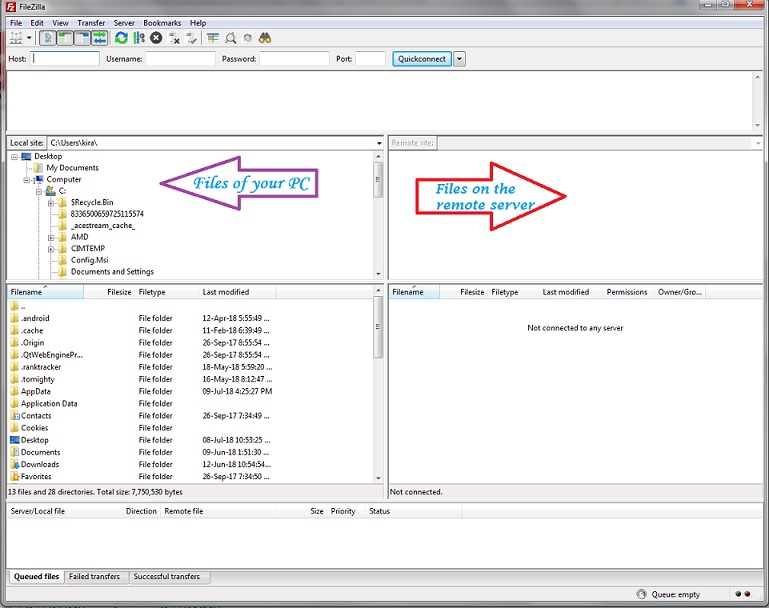
- The user-interface of the software will exist similar the image beneath. On the left-hand side, you will see the files of your computer. And on the correct side of the screen, yous will find the files of your web server

Now, you need to connect your PC using this software to your web server. You tin can connect in 2 different ways. We will show you both of the means to do that. You tin follow any one of them. Let's brainstorm with the first one.
Office 2. Establishing the connection betwixt your PC and web server:
#1. Connect using 'Quickconnect':
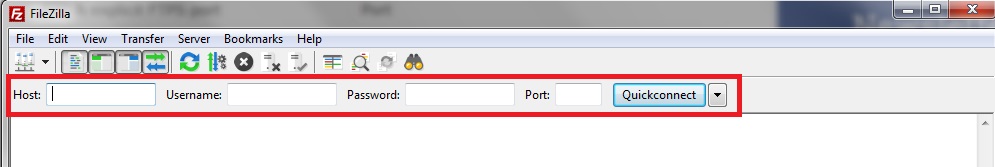
- The 'Quickconnect' bar will be at the superlative of the screen nether the menus

- You lot have to enter the 'Host, Username, Countersign and Port in their corresponding places earlier you lot tin can apply the 'Quickconnect' feature
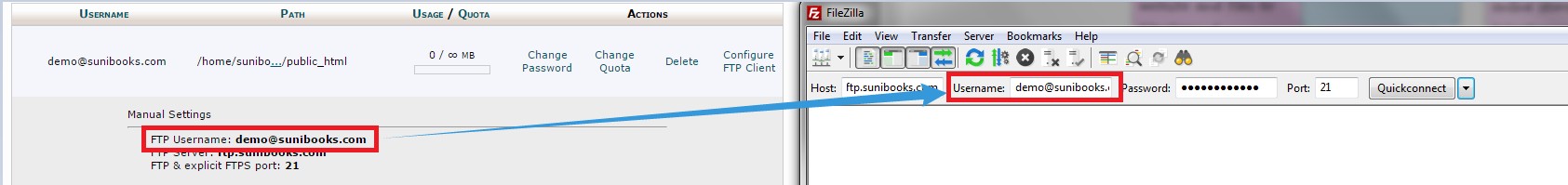
- If you don't know this information, you will find them under the 'FTP Accounts' section on your cPanel account. And then log in to the cPanel and click on the 'FTP Accounts' button and then click on the 'Configure FTP Client' push. You will notice all of the required information under the 'Manual Settings' section

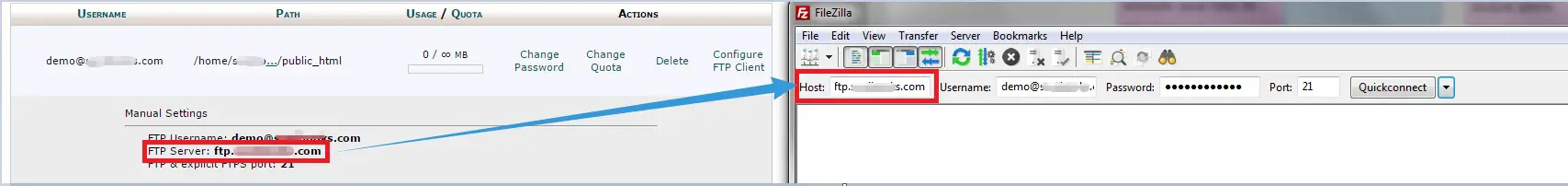
- So, now y'all can fill in the blank boxes with appropriate information. First, the 'Host' volition exist similar to the 'FTP Server'

- Then the 'Username' will be similar to the 'FTP Username'

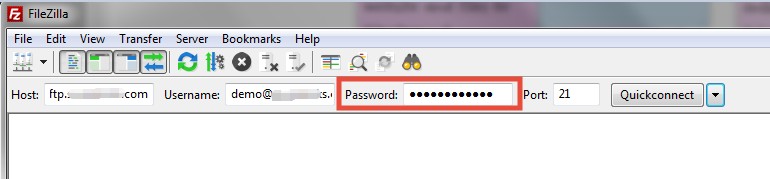
- The 'Password' would exist the one y'all set up when yous were creating the account. We have told you to save that password. And then, call back the password from the safe place and paste information technology there

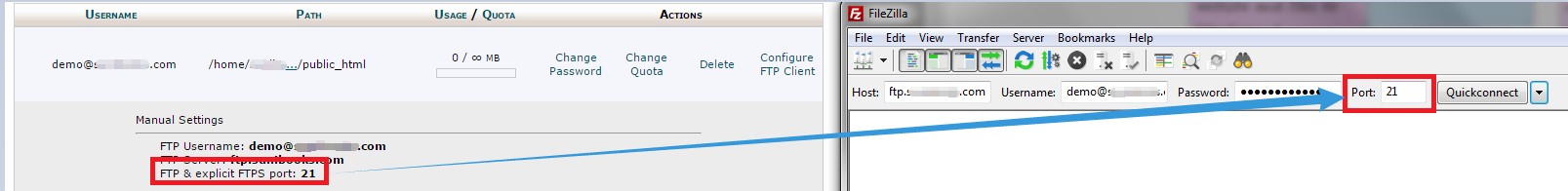
- Lastly, the 'Port' will be 21 by default

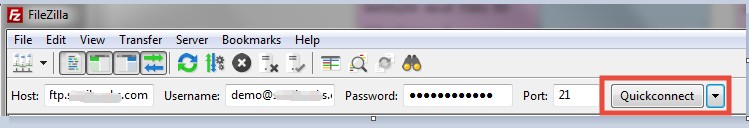
- Afterwards that, you lot have to click on the 'Quickconnect' button

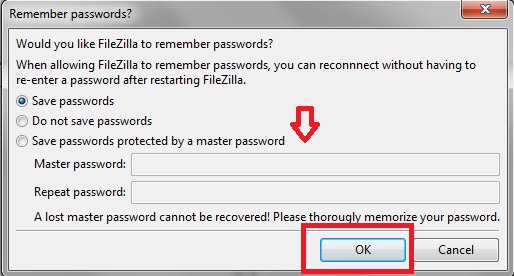
- In doing and so, a new popup window volition announced. If y'all want to save the password for future then clicking the 'OK' button to proceed. You can besides employ a master password simply we don't recommend using that feature. As if you forget/lose the master password, it tin't exist retrieved

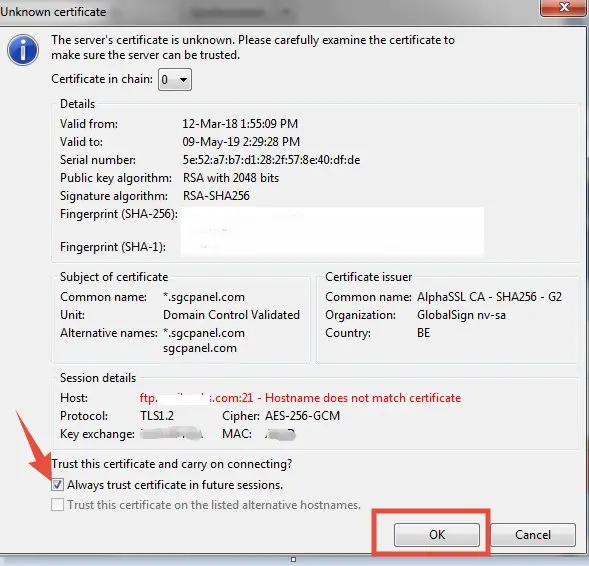
- Some other pop-upwardly window will appear. Add a cheque-mark next to the 'Always tryst certificate in time to come sessions' option. And, click on the 'OK' button to continue

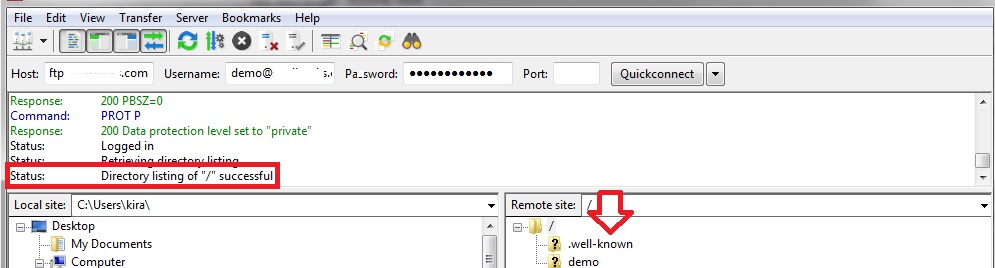
- Before long, the connection betwixt your PC and the spider web-server will be established. Yous volition run into the 'condition' equally successful. And along with that, you volition observe some new folders have appeared on the right-hand side of the screen under the 'Remote Site' section, which ways the connectedness is established

This method is effective if y'all are in a hurry. Merely, in that location is another method of connecting to your web server using 'FileZilla'. In the next section, we will talk about that. Yous can follow either of these methods to connect to your web server.
But, if y'all use this 2nd method, the software will recall all of the data you lot volition provide prior to connecting. Then, you won't have to enter the data (username, password etc.) every fourth dimension you desire to connect.
#ii. Connect using Site Manager:
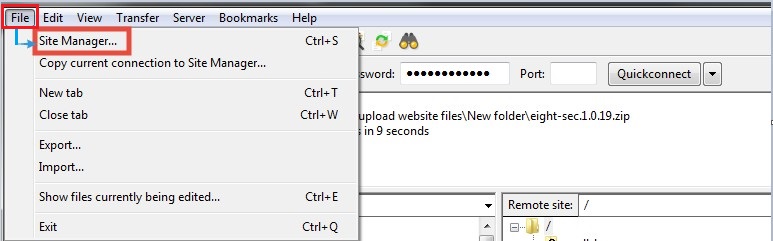
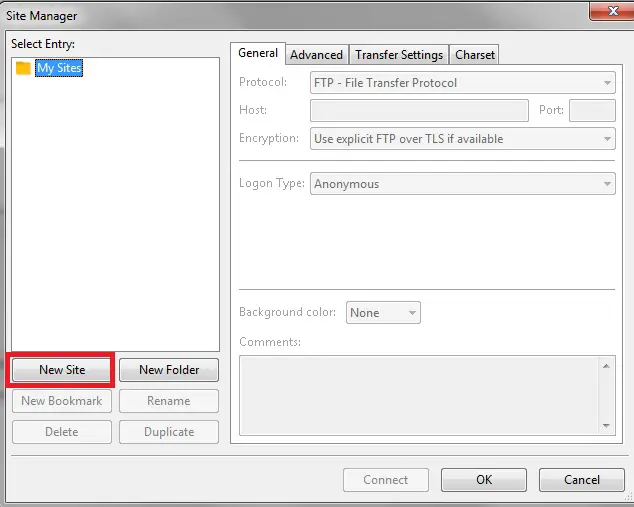
- From the 'FileZilla' software, Click on the 'File' button from the top menu. So from the new sub-menu click on the 'Site Manager' push

- A new window will appear. Click on the 'New Site' push from the left pane

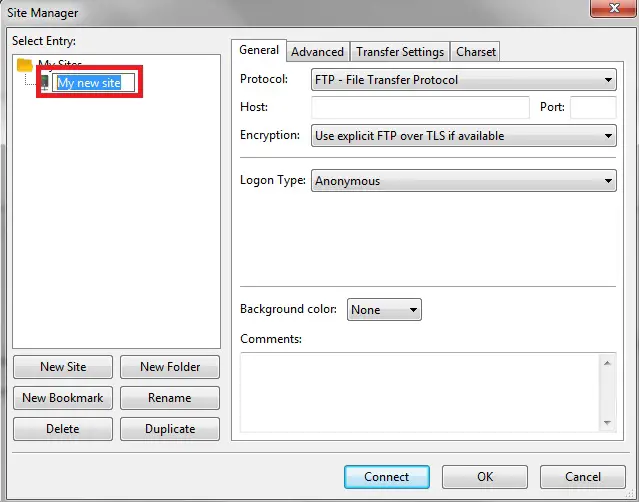
- And then blazon a name in the box on top of the screen. We have used 'My new site' as the proper name

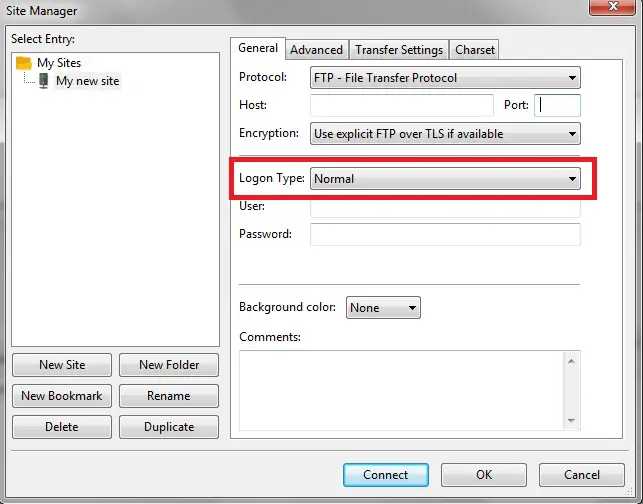
- Then on the correct side of the screen, yous have to fix some settings/options. Offset, click on the 'Logon Blazon' option and select 'Normal' from the drop-down menu

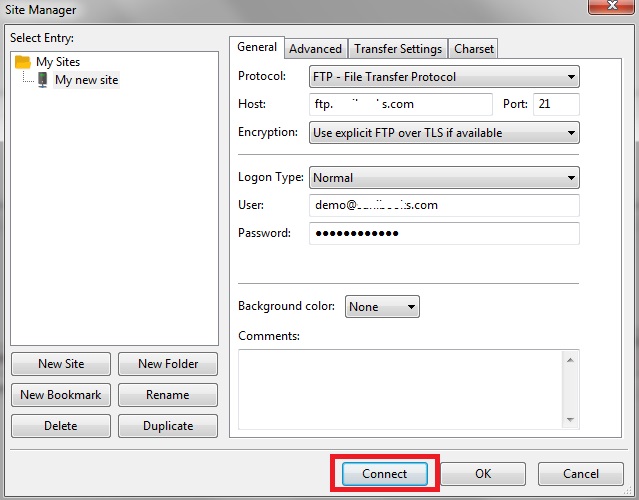
- The 'Protocol' should be the default one which is 'FTP…'
- The 'Encryption' should be the default one which is 'Use explicit FTP over TLS if bachelor'
- The 'Port' should be 21
- The 'Host' should be similar to the 'FTP Server'. So re-create that and paste in the blank box
- The 'User' would be the 'FTP Username'
- As usual, the 'Countersign' would be the one you used when setting up the FTP account in the first place
- Finally, click on the 'Connect' button to proceed. The connection will exist made within a few seconds. And you volition be able to upload files afterwards that

As y'all take learned how to connect to the web server using the 'FileZilla' software. At present, y'all volition learn how to upload files using 'FileZilla'.
Function three. How to upload website files:
- We presume that you have already established a connection between your PC and the web server
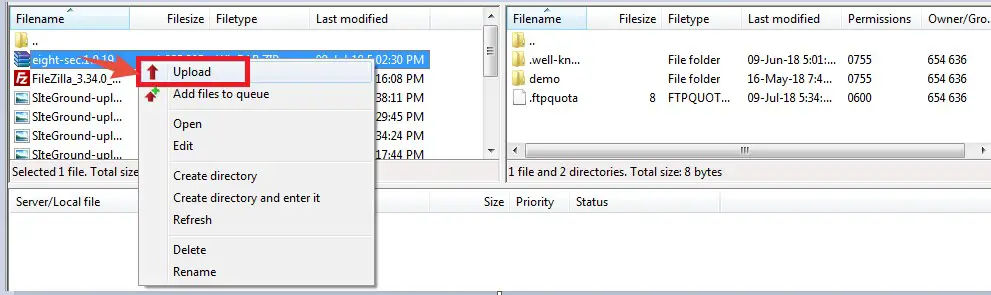
- Now, as y'all know that the files of your computer are listed on the left side of the screen, right-click on the files you want to upload. And and then click on the 'Upload' button to get-go the upload process.Y'all can likewise just drag the file from the left-hand side of the screen and then drop it to the right-hand side of the screen to upload via drag and driblet office. Additionally, you tin upload multiple files if y'all desire to. But, select the files which you want to upload by holding the CTRL/COMMAND key on your keyboard. Then similarly, right-click on the file(s) and click on the 'Upload' push. Or, merely drag and drop the files from the left pane to the right pane

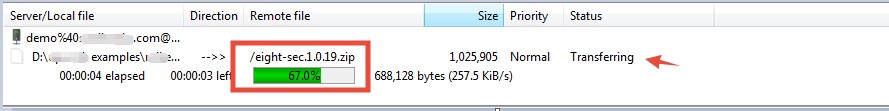
- You will see the upload is in progress on the lesser of the screen

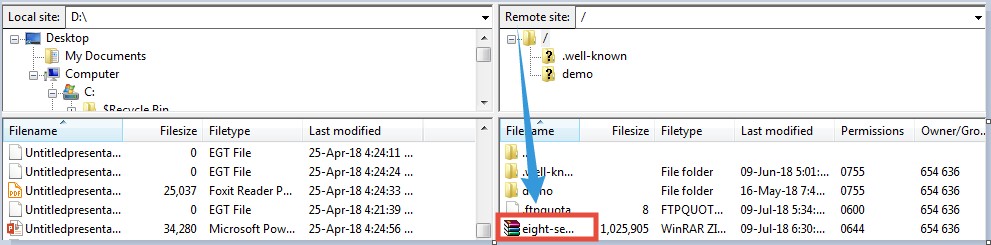
- Later the upload is completed, yous volition notice the files are already available under the 'Remote Site' section; which means the upload procedure is successfully completed

That's information technology. At present, you know how to use FTP clients to upload files to the SiteGround web host.
Drawing the conclusion:
Uploading a file(due south) to whatsoever website is pretty piece of cake nowadays. Nosotros hope this article will brand the situation easier for you in the futurity. If you follow this article then you lot won't have whatsoever trouble uploading any type of files. If this article helps you, don't forget to share it with others.
Source: https://www.reviewplan.com/siteground-upload-website-files-tutorial/
Posted by: autendestre.blogspot.com

0 Response to "How To Upload Local Files To Siteground"
Post a Comment